Sobat blogger, Breadcrumbs ini adalah sebuah navigasi yang sederhana yang mungkin biasa anda lihat diatas judul artikel blog. Hal ini berguna untuk menavigasi label terkait diblog anda dan ini membantu pengguna untuk memahami hieraraki dan struktur web / blog anda dan yang paling penting hal ini berguna bagi pengunjung untuk memahami kategori sebuah konten yang sedang mereka baca.
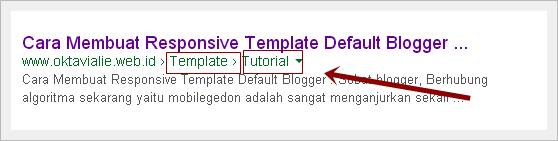
Tidak hanya membantu dalam menavigasi; hal ini juga membantu untuk memperkaya website SERP Anda di (Search Engine Result Page). Menggunakan RDFa markup, Anda dapat menempatkan link breadcrumbs ini juga pada hasil pencarian dari web / blog dan anda juga akan melihat label breadcrumbs tersebut di search engine atau terindex di search engine Google, seperti contoh gambar dihasil pencarian dibawah ini.
Bagi anda yang ingin menambahkan breadcrumbs yang saya pikir ini sangat berpengaruh pada SEO blog anda untuk bisa lebih meningkatkan peringkat dihasil pencarian karena hal ini berkaitan bahwa situs anda bisa dianggap situs yang relevan.
Tidak hanya membantu dalam menavigasi; hal ini juga membantu untuk memperkaya website SERP Anda di (Search Engine Result Page). Menggunakan RDFa markup, Anda dapat menempatkan link breadcrumbs ini juga pada hasil pencarian dari web / blog dan anda juga akan melihat label breadcrumbs tersebut di search engine atau terindex di search engine Google, seperti contoh gambar dihasil pencarian dibawah ini.
Bagi anda yang ingin menambahkan breadcrumbs yang saya pikir ini sangat berpengaruh pada SEO blog anda untuk bisa lebih meningkatkan peringkat dihasil pencarian karena hal ini berkaitan bahwa situs anda bisa dianggap situs yang relevan.
Cara Membuat Breadcrumbs Dengan Rich Snippets & SEO Friendly
1. Buka akun blogger anda.
2. Pilih menu template dan klik edit HTML.
3. Selanjutnya letakan kode dibawah ini tepat diatas kode ]]></b:skin> atau </style>
/* Css Breadcrumbs */
.breadcrumbs {font-size:100%;overflow:hidden;padding:5px 0;margin:0 15px;position:relative;border-bottom:1px solid #ebeeef;border-top:1px solid #ebeeef;color:#ccc;margin:0 15px 15px;text-overflow: ellipsis;white-space: nowrap;overflow:hidden;display:block}.breadcrumbs a {color:#ddd;font-size:13px;font-weight:normal;}.breadcrumbs span a {color:#768187;padding:0;}.breadcrumbs > span:last-child {width:0;color:#ccc;font-size:13px;font-weight:300}.breadcrumbs span a:hover {color:#333;}.breadcrumbs a:hover {color:#333;}
4. Selanjutnya anda cari kode seperti dibawah ini.
<b:includable id='main' var='top'>
5. Jika sudah ditemukan, Silahkan ganti kode tersebut dengan kode dibawah ini.
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='nofollow'>Home</a></span> » <span><data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs'><span itemscope='' itemtype='http://data-vocabulary.org/Breadcrumb'><a expr:href='data:blog.homepageUrl' itemprop='url'><span itemprop='title'>Home</span></a></span> » <b:loop values='data:post.labels' var='label'><span itemscope='' itemtype='http://data-vocabulary.org/Breadcrumb'><a expr:href='data:label.url + "?&max-results=8"' itemprop='url'><span itemprop='title'><data:label.name/></span></a></span><b:if cond='data:label.isLast != "true"'> » </b:if> </b:loop> » <span><data:post.title/></span>
</div>
<b:else/>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='nofollow'>Home</a></span> » <span>Uncategories</span> » <span><data:post.title/></span></div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<div class='breadcrumbs'> <span><a expr:href='data:blog.homepageUrl' rel='nofollow'>Home</a></span> » <span>Archive for <data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.searchQuery'>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='nofollow'>Home</a></span> » <span><data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'> <span><a expr:href='data:blog.homepageUrl' rel='nofollow'>Home</a></span> » <span>All post</span>
<b:else/>
<span><a expr:href='data:blog.homepageUrl' rel='nofollow'>Home</a></span> » <span><data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
<b:includable id='main' var='top'>
<b:include data='posts' name='breadcrumb'/>
6. Sekarang save template dan lihat perubahannya.
Saya rasa sudah cukup untuk tips dan cara memasang atau menambahkan breadcrumbs SEO Friendly Dengan Rich Snippets"